憧れのブロガーさんたちがやってるみたいに
ブログのトップページをサイト型にしてみたい!
と思うもののワードプレスでサイト型を作る方法を調べるとcssをいじる方法ばかり出て来ます。

cssいじるのは不安だなぁ
違う方法は無いか・・・と探してみたら
固定ページをトップページ(フロントページ)として表示させる方法
に辿り着きました。
リスクなく、ブログを自分好みにしたい!という時にオススメです。
固定ページでトップページを作る
テーマがJINの場合

- 固定ページで新しくページを作る
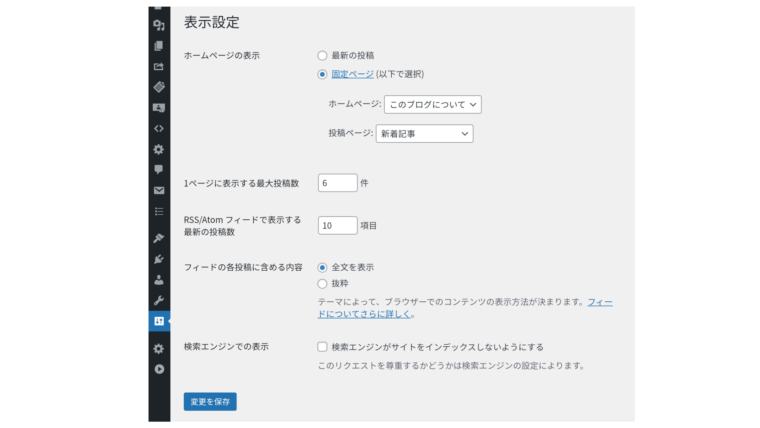
- 設定→表示設定に行く
- ホームページの表示を固定ページに設定
- ホームページには作った固定ページを選択
すると・・・
これまで新着記事一覧が表示されていたブログのトップページに、新しく作った固定ページの内容が表示されます。
ちなみに、新しく作った固定ページのURLの後ろの方(パーマリンク)をいじっていても、
トップページに設定した瞬間にブログ自体のURLに変わっていました。
ワードプレスのテーマにJIN・JIN:Rを使っている場合はマニュアルサイトを見るのもオススメです。
JINマニュアル→トップページに記事を固定する方法
テーマがCOCOONの場合

- 固定ページで新しくページを作る
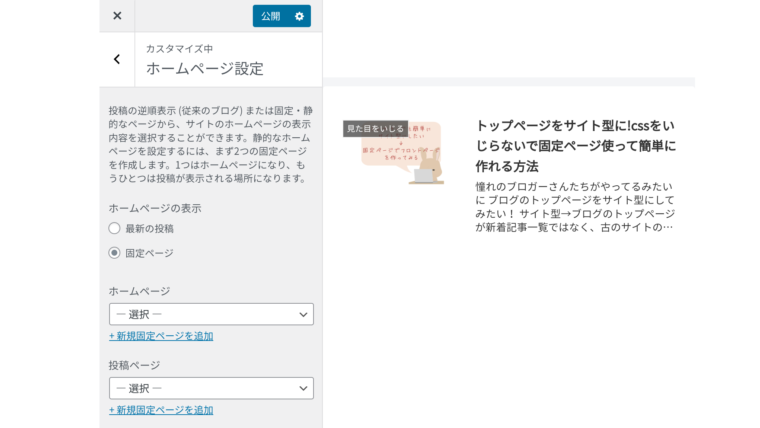
- 「外観」→「カスタマイズ」に進む
- 「カスタマイズ」内の「ホームページ設定」で
- ホームページの表示で作った固定ページを選択
すると、トップページが変わります。
固定ページをフロントページに変更した時に起きた変な事
サイトの設定がちょい崩れる
- ヘッダーに表示させていたものが出なくなった
- トップページだからこそ出ていたものは出なくなった
例えば、サイトトップに表示させていたロゴ画像が消えたりとか。
他のページから見ると、ヘッダーをいじってなければ変わらずに表示されていたり。
気になる人は気になるかも?な事をまた調べながら設定しなおすのが厄介でした。
アクセスが一瞬0になった
あくまで、私の場合は、ですが。
丸一日かけてブログをいじって、トップページを思い通りにできた!
と思ってアクセスをサーチコンソールで確認したら・・・
いつもなら、リアルタイムでちらほらあるアクセスが無い
アナリティクスも同様で、明らかに何かの不具合が起きている状態でした。
大幅に変更ってうちに入るの?
テーマ変更ではないのに??
色々確認していたら、何故かアナリティクスのトラッキングコードが変わってました。
私が気づかないうちに変わっていたのか、変わった事を忘れ続けていたのか…。
それは謎ですが、新しいトラッキングコードに差し替えるとアクセスが復活!
サイトがネット上に表示されていなかったワケではなく、測定されて無かっただけでした。
自分のセンスが問われる
トップページを自分で好きなようにカスタマイズできる反面、自分のセンスが問われます。
センスがあるっていうか、こだわりがある方は作り込めまくれるのではないでしょうか。
トップページは読まれるの?
正直なこと言うと、これ個人的に素朴な疑問だったんですよね。
記事が気に入ったブログのホームに飛ぶ事は
私のようなアラサーオタク(青春時代に携帯サイトや同盟・ランキング系がはやってた)にはよくある行動かと思います。
しかし、

大抵の人はちょっと気になることがあって、ちゃっと調べたらさっさと離脱!って感じにネットサーフィンするんでしょ?きっと?
とも思っていた訳で。
なので、ブログのトップページが新着記事一覧でごちゃ混ぜになっていても全然気にしてませんでした。
でも、ブログを続けているとあまりにもごちゃごちゃしてるのが気になってきたんです。
せめて、玄関にあたるトップページだけでも古のサイトみたいに自分好みにしたい!と思って色々調べていじってみました。
トップページをいじってオリジナリティを出してみよう
- 固定ページに自分好みのサイトトップを作って
- 設定→表示を作った固定ページにする事で
- 簡単にカスタマイズできる!
という話でした。
トップページに最新記事以外をたくさん表示したい!って思ったら、簡単に安全にさくっとカスタマイズできるのでオススメです。


コメント